セレクトボックスを設定する
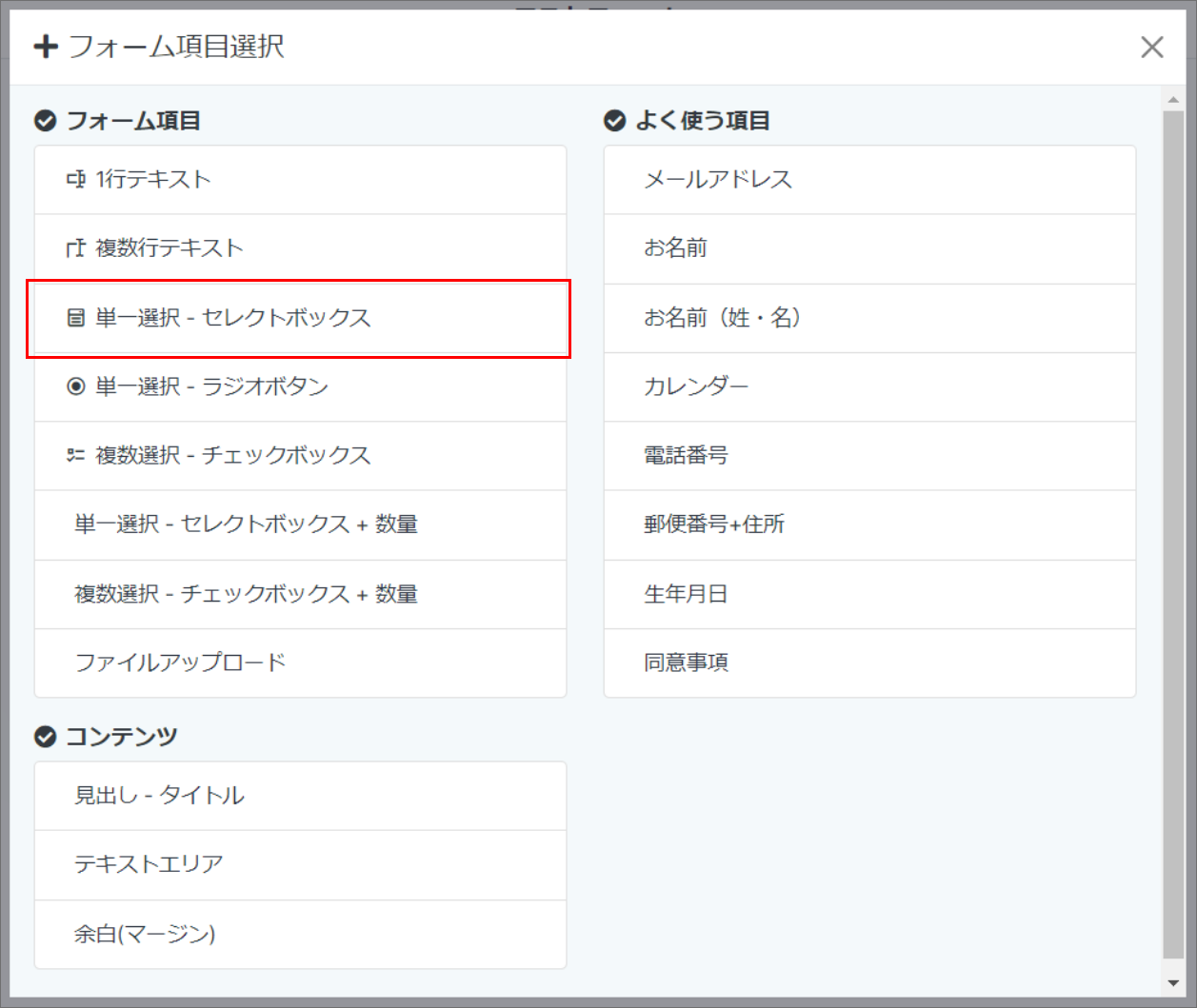
フォームにセレクトボックスを設定したい場合はフォーム項目選択画面から「単一選択 – セレクトボックス」をクリックします。

1.セレクトボックス設定
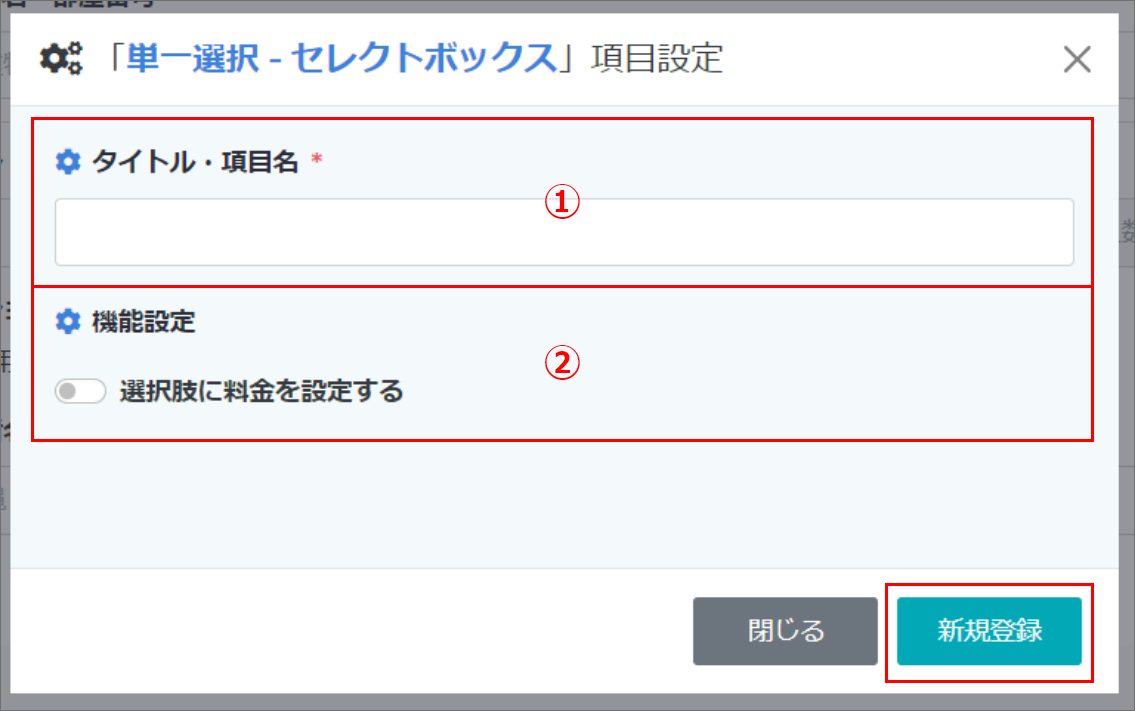
表示されたポップアップ画面にて各項目を設定して「新規登録」をクリックします。

①タイトル・項目名
項目のタイトルを設定します。
②機能設定
セレクトボックスの選択項目に対して、料金を設定する場合はチェックを入れてください。
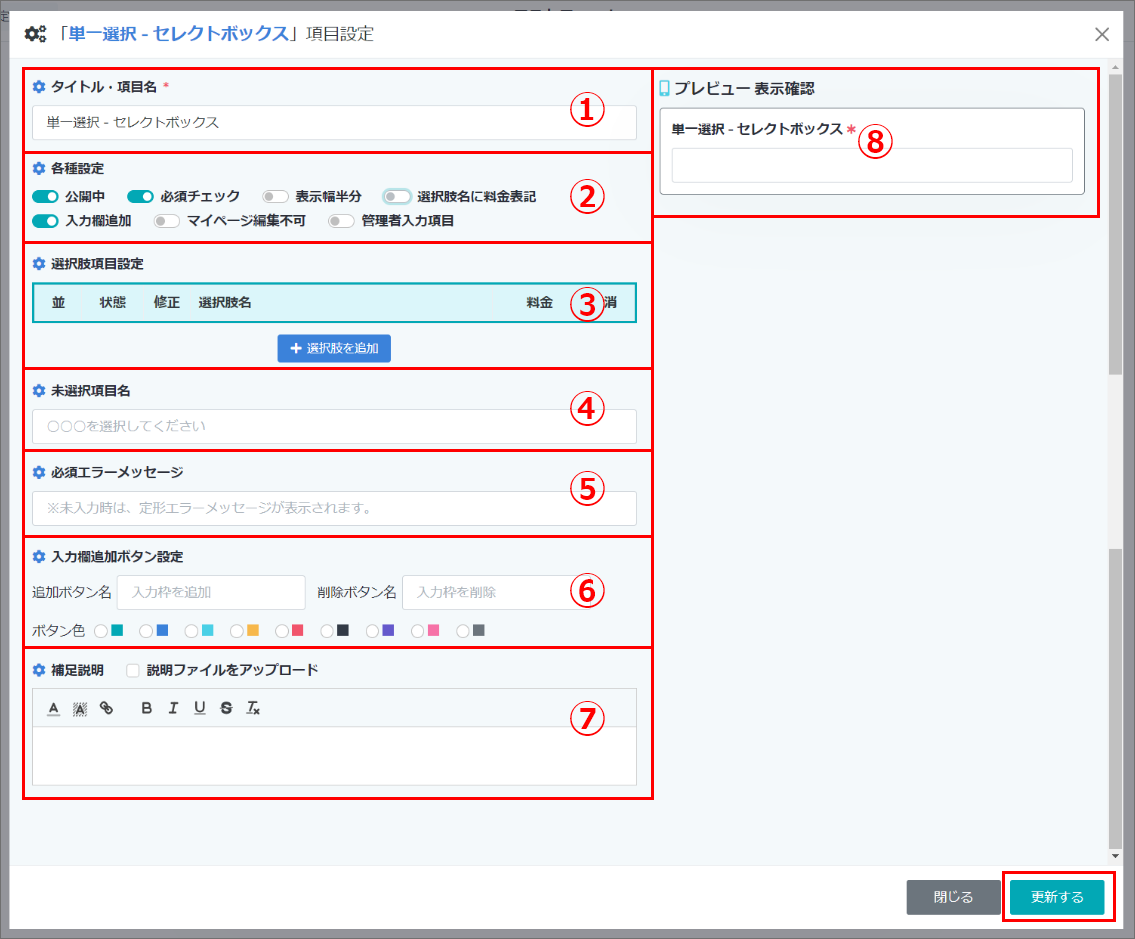
セレクトボックスの項目が登録されるため、表示されたポップアップ画面にて詳細な項目を設定して「更新する」をクリックします。

①タイトル・項目名
最初に表示されたポップアップ画面で入力した内容が設定されます。変更することも可能です。
②各種設定
以下の項目について設定します。
- 公開中:
項目の公開・非公開を設定します。 - 必須チェック:
設定する項目を必須入力にする場合はチェックを入れてください。 - 表示幅半分:
項目の表示幅を半分にすることができます。 - 選択肢名に料金表記:
選択肢に料金を設定する場合、選択肢名に料金を表記する場合はチェックを入れてください。 - 入力欄追加:
選択肢の入力欄を追加できるようにする場合はチェックを入れてください。 - マイページ編集不可:
マイページで該当項目の編集を不可にする場合はチェックを入れてください。 - 管理者入力項目:
管理者のみが入力できる項目にする場合はチェックを入れてください。チェックを入れた場合、内容を設定することでマイページにて閲覧することができます。
※マイページでの編集はできません。
※内容が設定されていない場合、マイページでは項目ごと非表示になります。
③選択肢項目設定
選択肢の設定・編集ができます。
④未選択項目名
未選択の場合に表示させるテキストを入力します。
⑤必須エラーメッセージ ※②の「必須チェック」が有効になっている場合のみ表示
該当項目に対して必須エラーメッセージを設定します。未入力の場合は定形のエラーメッセージが表示されます。
⑥入力欄追加ボタン設定 ※②の「入力欄追加」が有効になっている場合のみ表示
以下の項目について設定します。
- 追加ボタン名:
入力欄の追加ができるボタンに表示されるテキストを設定します。未設定の場合は定形のテキストが表示されます。 - 削除ボタン名:
入力欄の削除ができるボタンに表示されるテキストを設定します。未設定の場合は定形のテキストが表示されます。 - ボタン色:
追加ボタンの色を設定することができます。
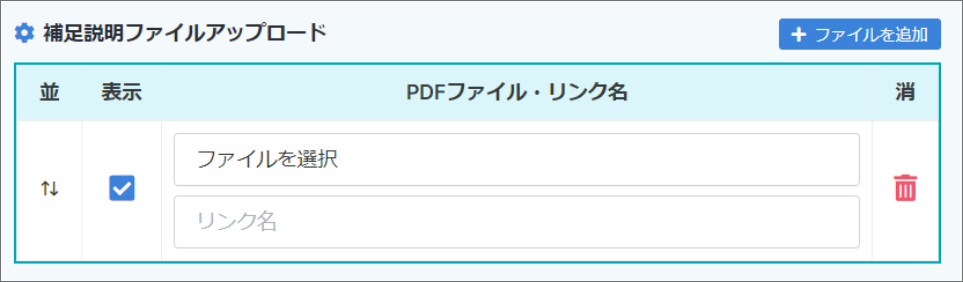
⑦補足説明

⑧プレビュー表示確認
①~⑦で設定した内容の実際のフォーム上での表示を確認することができます。
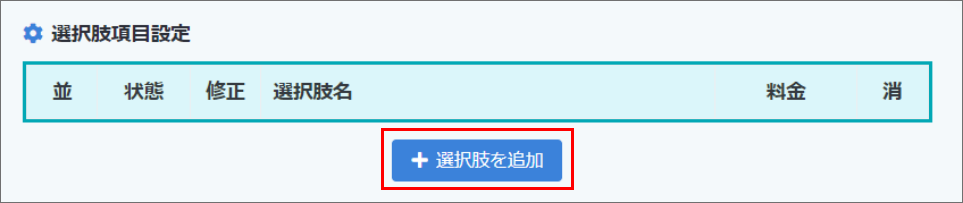
2.選択肢の設定
選択肢項目設定の「選択肢を追加」をクリックし、ポップアップ画面にて各項目を設定して「新規登録」をクリックしてください。


①公開設定
選択肢の公開・非公開を設定します。
②選択肢名
選択肢名を設定します。
③料金(税込) ※「機能設定」にて料金設定が有効になっている場合のみ表示
選択肢の料金を設定します。税率は「10%」「8%」から選択できます。また、金額を入力すると税金額も表示されます。
④初期表示
選択肢をデフォルトで選択済みの状態にする場合はチェックを入れてください。
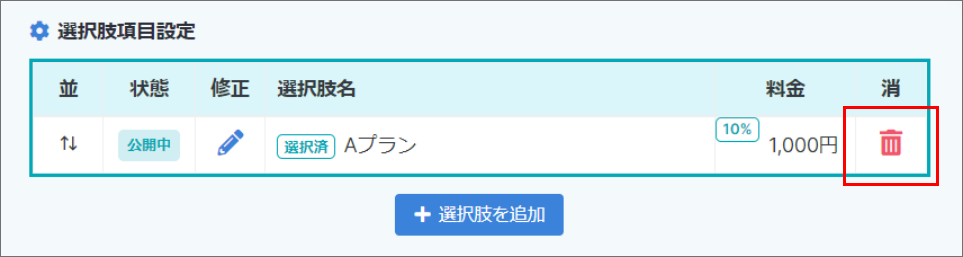
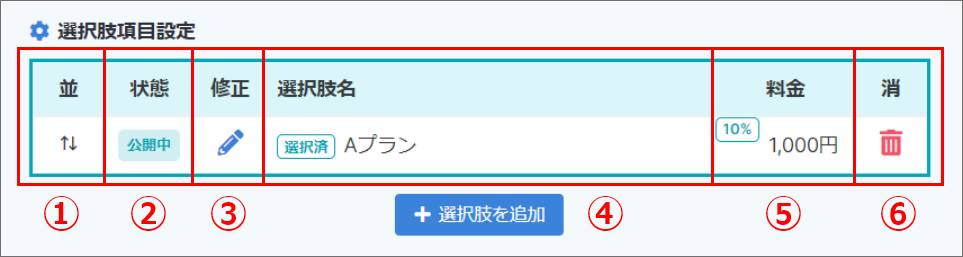
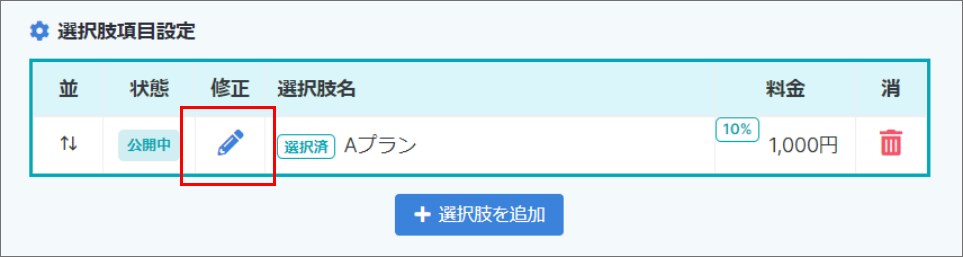
3.選択肢項目設定の機能

①並び替え
複数選択肢を登録していた場合に、ドラッグ&ドロップで選択肢の並び替えができます。
②状態
選択肢の公開・非公開の状態が表示されます。
③修正
選択肢を修正することができます。
④選択肢名
設定した選択肢の名前が表示されます。初期表示を有効にしていた場合は「選択済」と表示されます。
⑤料金 ※「機能設定」にて料金設定が有効になっている場合のみ表示
設定した選択肢の料金と税率が表示されます。
⑥削除
不要な選択肢を削除することができます。
4.選択肢の編集・削除
編集したい選択肢の鉛筆マークをクリックし、内容を変更して「更新する」をクリックしてください。


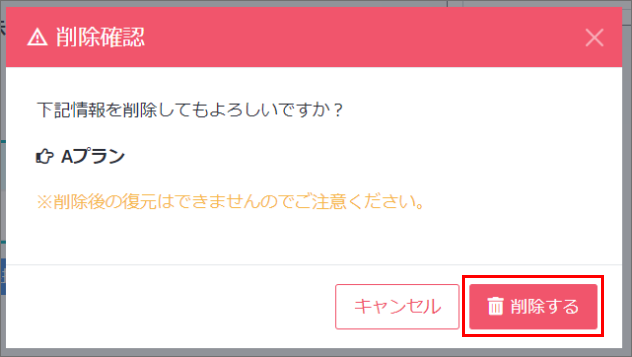
選択肢を削除する場合はごみ箱のマークをクリックし、表示されたポップアップ画面にて「削除する」をクリックしてください。削除を取りやめる場合は「キャンセル」をクリックしてください。
※削除した場合は復元ができませんのでご注意ください。